Getting Started
Features
Metadata
One of the most exciting features of gatsby-source-google-docs is the ability to add metadata to your documents and add some context to your pages.
You could need metadata to:
- Override date
- Customize slug
- Add an author
- Specify a template
- Manage drafts
- Localize your site
- ...
How to add metadata?
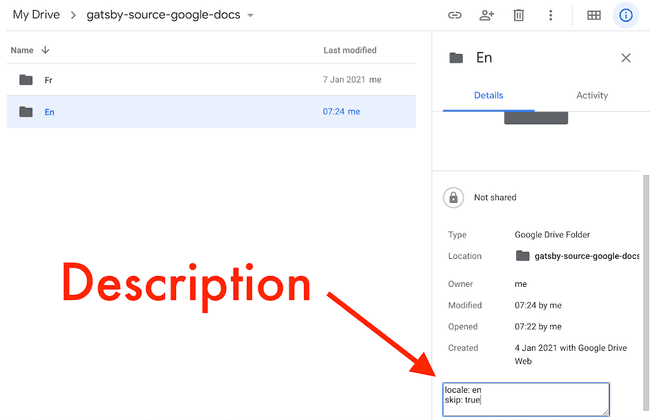
You need to fill the document (or folder) description field in Google Drive with a YAML object.
YAML metadata example:locale: fr
template: post
category: Category Name
tags: [tag1, tag2]
slug: /custom-slug
date: 2019-01-01
If you add metadata on a folder, metadata will spread to the folder children. It’s very useful to avoid to set the same metadata for a bunch of documents
Example: Define the post template
↳ 🗂 Root folder
↳ 📝 Home
↳ 📝 About
↳ 🗂 Posts `template: post`
↳ 📝 Post 1
↳ 📝 Post 2 Special metadata
There are some special metadata that are not useful in your Gatsby site but are used by gatsby-source-google-docs.
Exclude
exclude:``true metadata will exclude documents from nodes creation and you will not be able to query it.
The easiest way to manage drafts is to create one or multiple folders in your tree, add the exclude:``true metadata to this folder and put your drafts documents into it.
↳ 🗂 Root folder
↳ 📝 Home
↳ 📝 About
↳ 🗂 Posts
↳ 🗂 Drafts `exclude: true`
↳ 📝 Draft 1
↳ 📝 Post 1
↳ 📝 Post 2 Index
index:``true metadata on a document will create a page from the parent folder
Example
↳ 🗂 Root folder
↳ 📝 Home
↳ 📝 About
↳ 🗂 Blog
↳ 📝 Index `index: true`
↳ 🗂 Posts `template: post`
↳ 📝 Post 1
↳ 📝 Post 2 The previous tree will generate
{
path: "/posts/posts" // Original Google Drive path
slug: "/posts" // `en` is out because of `skip: true`
breadcrumb: [
{name: "Home", slug: "/"},
{name: "Posts", slug: "/posts"},
],
template: "post" ,// src/templates/post.js
}Skip
If you need to group documents into folders but do not want the folder to be visible in the slug, you can use the skip:``true metadata.
↳ 🗂 Root folder
↳ 📝 Home
↳ 📝 About
↳ 🗂 Blog
↳ 📝 Blog `index: true`
↳ 🗂 Posts `skip: true` `template: post`
↳ 📝 Post 1
↳ 📝 Post 2 Post 1
{
path: "/blog/posts/post-1" // Original Google Drive path
slug: "/blog/post-1" // "posts" is out because of `skip: true`
breadcrumb: [
{name: "Home", slug: "/"},
{name: "Blog", slug: "/blog"},
{name: "Post 1", slug: "/blog/post-1"},
],
template: "post", // src/templates/post.js
}Page
If you enabled automatic pages creation using createPages:true plugin option but you want to prevent some page creation for some documents, you can use the page:``false metadata.