Getting Started
Features
Links
Usage in Google Docs
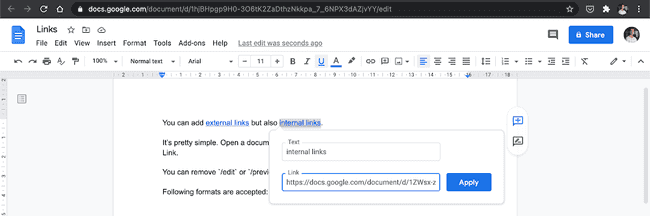
You can add external links but also internal links.
It’s pretty simple. Open a document, copy the URL and use it inside a Google Document Link.

You can remove /edit or /preview at the end to make it more clean but it’s not mandatory.
https://docs.google.com/document/d/1lvzz2W
https://docs.google.com/document/d/1lvzz2W/edit
https://docs.google.com/document/d/1lvzz2W/preview
https://docs.google.com/document/u/0/d/1lvzz2W
https://docs.google.com/document/u/0/d/1lvzz2W/edit
https://docs.google.com/document/u/0/d/1lvzz2W/previewUsage in Gatsby
Relative urls
gatsby-source-google-docs will replace Cross-documents URLs will relative URLs in the slug field.
To avoid the browser having to refresh the whole page when navigating between local pages and preserve an Single Page Application feel, you can use gatsby-plugin-catch-links
Related content
Linked documents will be added as related content.
Then you can query it in your templates :
export const pageQuery = graphql`
query Page($path: String!) {
page: googleDocs(slug: {eq: $path}) {
name
related {
name
slug
}
}
}
`